What a custom splash screen is and how to configure it.
Contents
Custom splash screens are the perfect way to add another layer of branding to the user experience. The main aim behind this is to design a welcome experience that keeps users engaged and intrigued by what’s to come, as we believe that first impressions definitely count.
Configuration
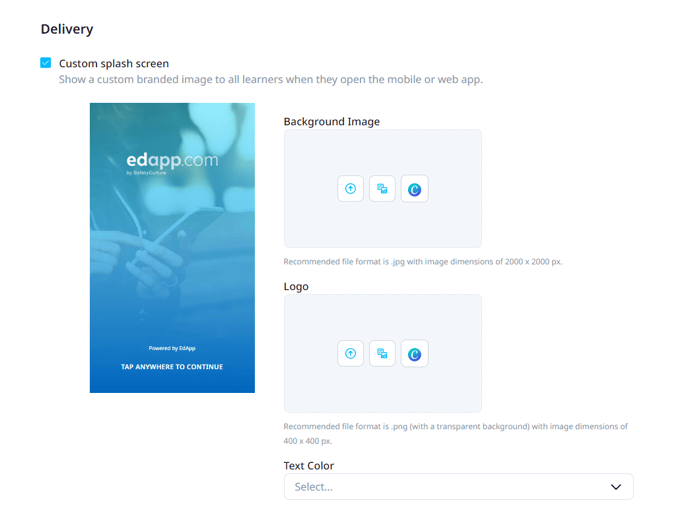
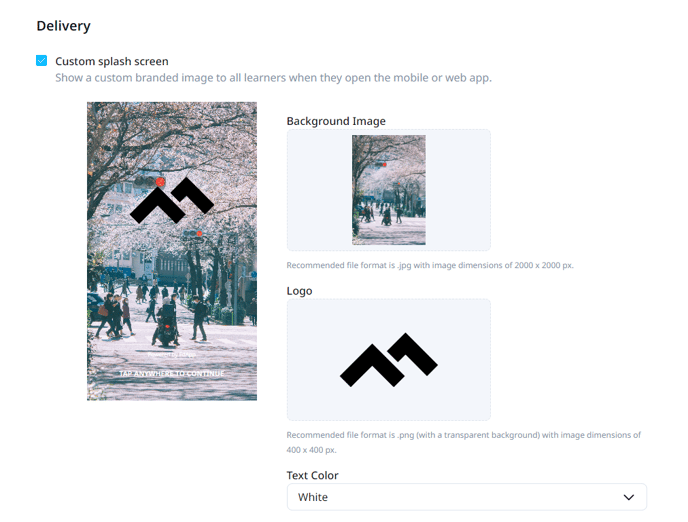
Go into 'App Settings' > 'Content' tab, scroll down to find 'Custom Splash Screen'. Here you can upload a background image and a logo. You can also change the text colour to suit the background you have chosen.
The splash screen will remain as the default EdApp screen unless changed.

The splash screen will be presented to the user:
Web Version – Once configured by the Admin, the user will not see the splash screen on the first time they logged in. They will start to see the screen from the 2nd time the user logs in and the splash screen will show to the user once every 24 hours.
App Version - Once configured by the Admin, the splash screen will only show on a cold launch. A cold launch is when the app is closed so it is not running in the background of a user’s phone.
FAQ
Q: What does it look like for the learner?
The learner will be able to view the same background image and logo that has been uploaded via LMS on the Learner's App once they’ve logged in.
Q: At what point does the Splash Screen show to the learner?
It is the screen the learner sees between the time they tap to open and log into EdApp, and the moment it fully loads.
Q: How often does a learner view the Splash Screen?
On a desktop, the learner will view the splash screen once a day. On the learners app, the learner will view the splash screen upon every cold launch of the app.
Q: What is the purpose of the Splash Screen feature?
This feature adds value in setting context and introducing the program to learners in an engaging and memorable way. It also allows learners to identify with the organisation’s brand.
Q: Can you show a different splash screen per user group?
No you cannot. However, we have a feature called Banners which allows you to assign different Banners to different user groups. See more information on this here.
Q: Is the Splash Screen published in real time?
Yes, as soon as it is enabled in App Settings, it becomes published in app and on desktop.
Q: How can an admin ensure that a Splash Screen is memorable?
- Customise the splash screen to differentiate your app with branded colours and inviting images.
- Keep it simple but not ordinary.
- Use an image that clearly identifies your brand.
- Use a transparent PNG for best visual results.
Q: What are the recommended file sizes for both background image and logo?
To ensure that the images you upload are optimised for both the mobile and desktop experience, we recommend the following:
- Background Image: Recommended file format is .jpg with image dimensions of 2000 x 2000 px.
- Logo: Recommended file format is .png (with a transparent background) with image dimensions of 400 x 400 px.
Note: The image aspect ratio is important to consider here. On mobile, the left and right of the image will be cropped by approximately X%. On desktop, the top and bottom of the image will be cropped by approximately Y-Z%. Thus, we urge you to test the splash screen on both mobile and desktop as soon as you enable the feature to ensure that the image fits to your liking.
Q: Can you change the Splash Screen at any time? Are the changes reflected in real time?
Absolutely, you can update and change the Splash screen however you see fit!