Markdowns
Markdowns seem scary initially but think of them as a 'shortcut' to changing the style of your text.
Content
Markdowns is a lightweight language with plain-text formatting used to change the styling of your text within the EdApp Creator Tool.
Any additional styling requires Custom CSS recommended for advanced authors only.
Bold text by putting two asterisks around the text
EdApp is a **mobile first** learning solution
EdApp is a mobile first learning solution
Italicize by putting one asterisk around the text
EdApp is a *mobile first* learning solution
EdApp is a mobile first learning solution
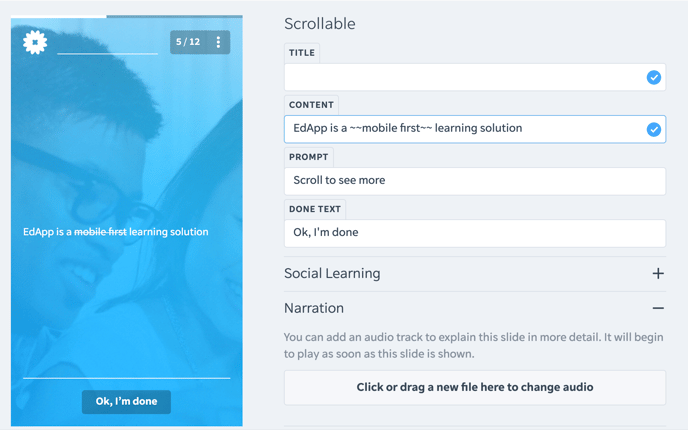
Strikethrough text by using two tildes (~) on either side of the sentence

Pro Tip: If you want to add asterisks (*) or tildes (~) to your text but don't want to make them appear bold, italicized, or strikethrough, you need to Enable Code View first and then add a backslash (/) before the symbol.
For example: <p>/**ignore bold markdown**</p>
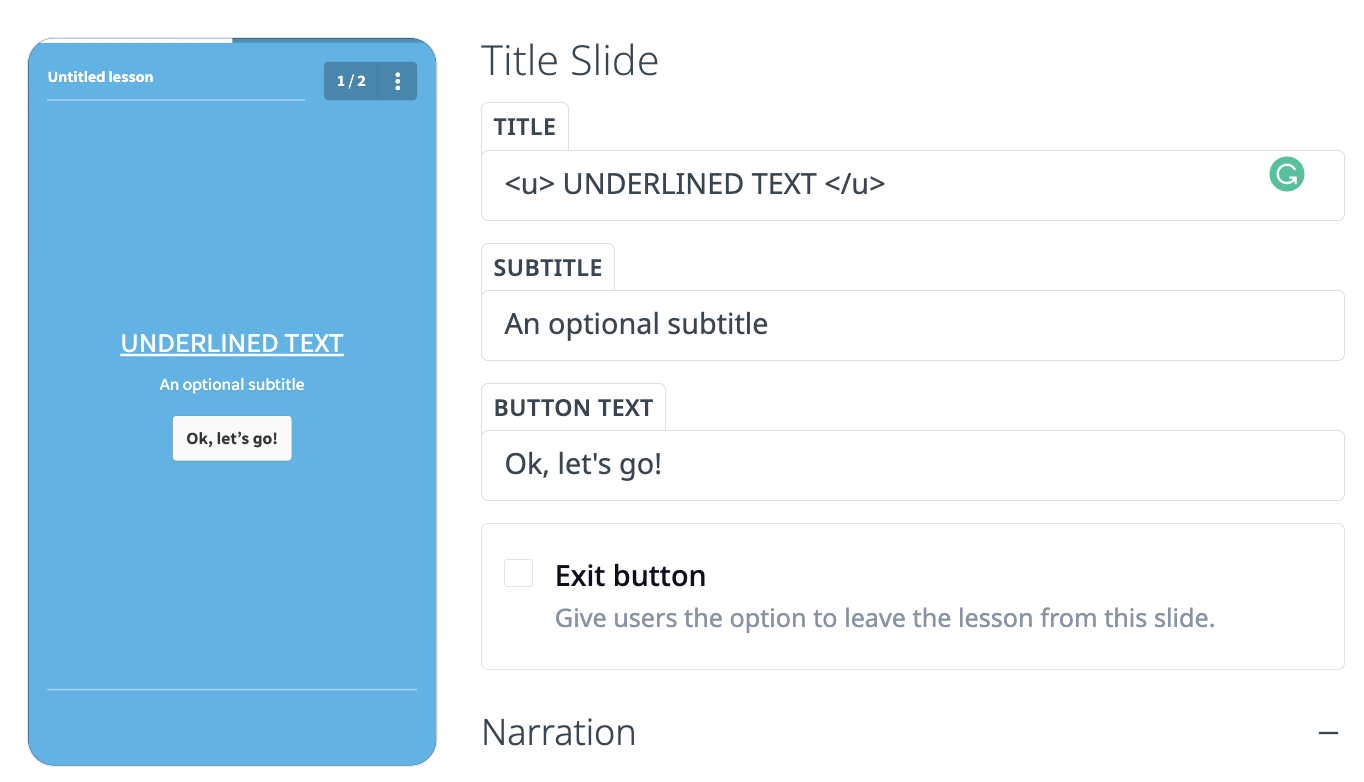
Underline text
<u> ENTER YOUR TEXT HERE </u>

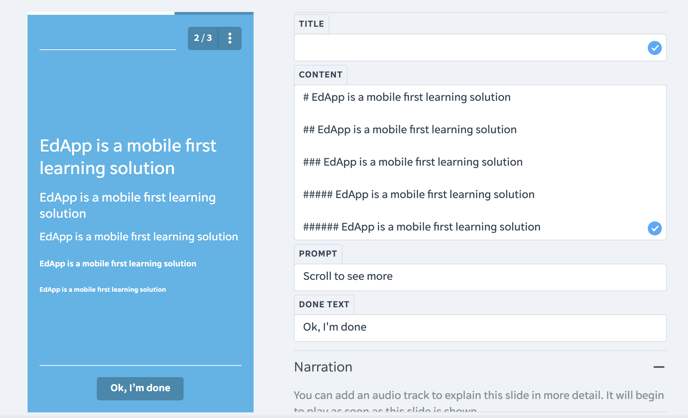
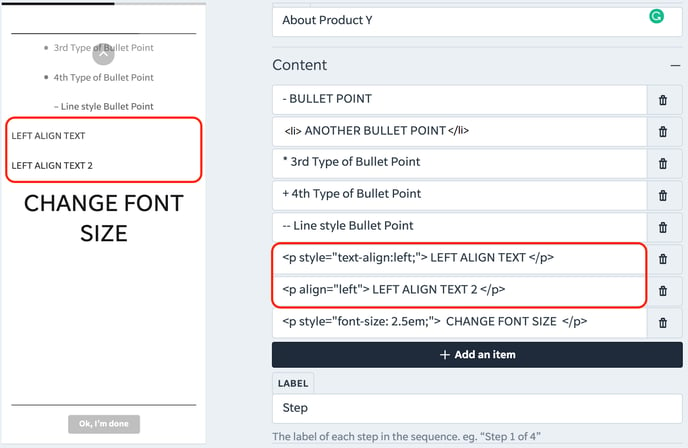
Change the font size by putting a hashtag (#) before the sentence.
Depending on how many you input, this will vary the size of the text.

You can also use the following to specify the size:
<p style="font-size: 3em;"> YOUR TEXT HERE </p>
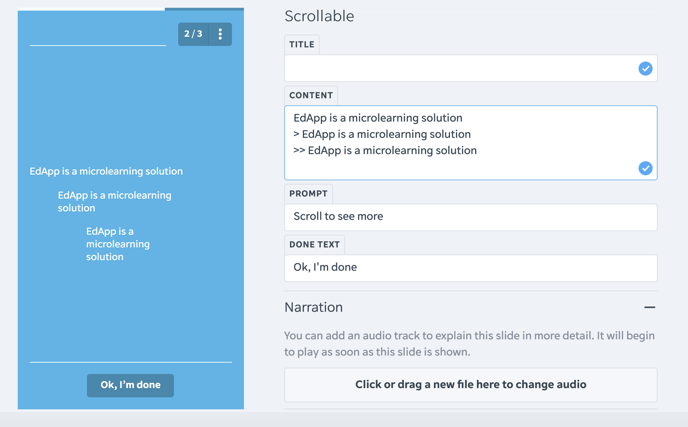
Indent text by using a greater-than sign (>) before the sentence.
Depending on how many you put, this will vary the indentation.

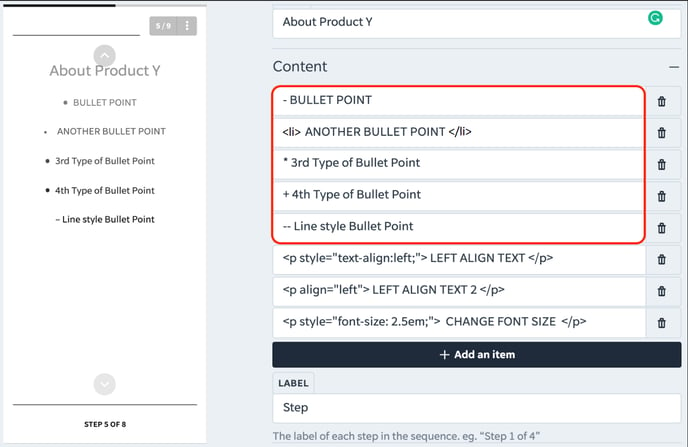
Lists
Create dot style bullet points by using:
*
+
<li>
-
To create line style bullet points, use two dashes with no spaces (--).
Text Alignment
To left-align text:
<p align="left"> ENTER TEXT HERE </p>
To centre-align text:
<p align=“center"> ENTER TEXT HERE </p>
 Some templates will automatically left align. Most templates centre align automatically.
Some templates will automatically left align. Most templates centre align automatically.
You can’t combine alignment with font size markup.
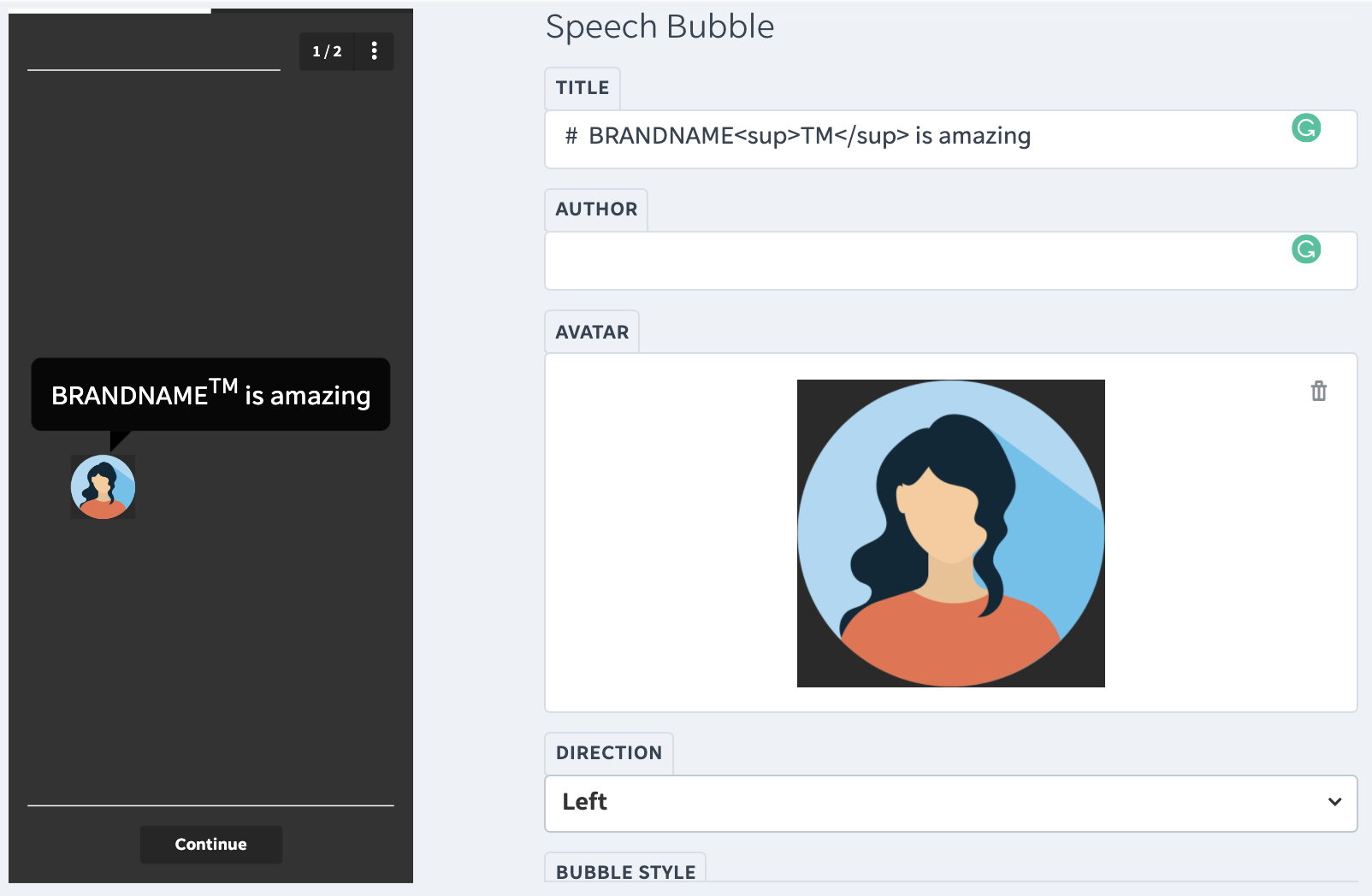
Superscripts
Wrap the text you want to superscript like so:
Normal Text <sup>2TM</sup>
Content
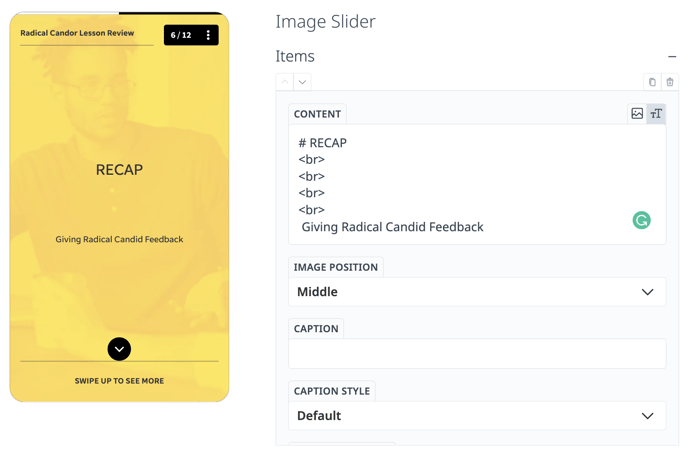
Line Breaks
Depending on the slide/template you're using, sometimes hitting 'return' on your keyboard isn't available, so you can get around this by adding: <br>

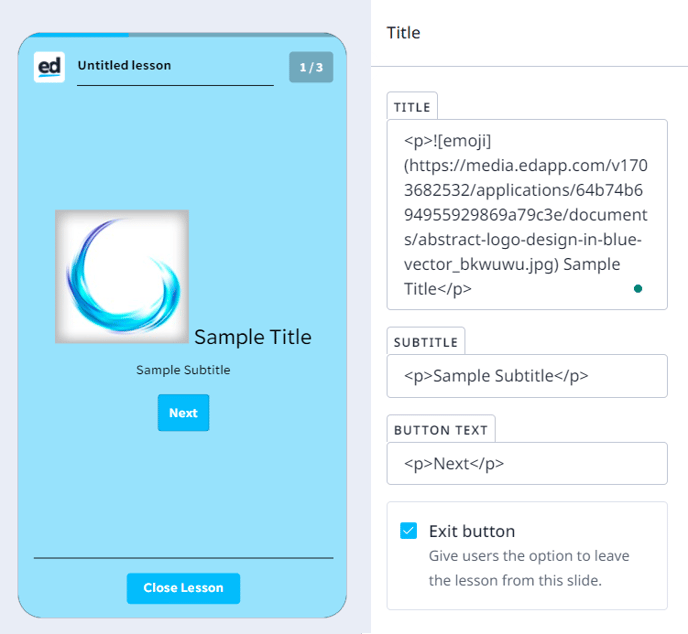
Image Insert
Insert images to non-image template slides by adding this to the text box:


Please note that enabling the Code View is necessary to utilize 'Markdowns'. This is due to the fact that in the RTE (Rich Text Editor) view, any markdown is immediately applied and rendered in the input field. However, in the code view, markdowns are still applied and displayed in the input field. You can find further information about our Rich Text Editor HERE.
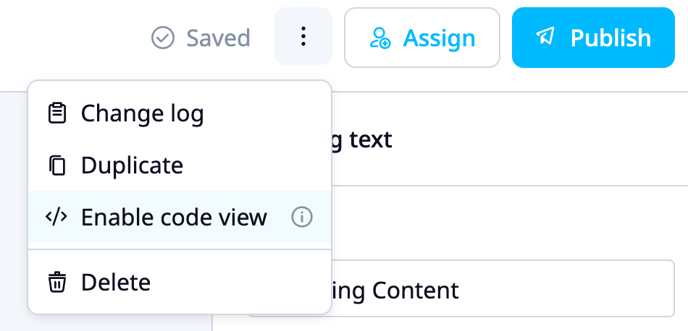
Code View
The EdApp Creator tool gives users the flexibility to switch between RTE view and code view for the course they are editing.
If you are an advanced user and wish to use HTML to format and style your text, you can turn on the ‘Code View’ mode by navigating to the three-dot menu in the upper right corner and selecting ‘</> Enable code view.’

By switching to code view, advanced users have the option to format and style their text using HTML directly. This allows users to leverage their expertise and have fine-grained control over the presentation of their content.
Once 'Code View' is activated for a particular course, it persists indefinitely on that user's device for that specific course until manually disabled, reverting back to the rich text editor (RTE) view