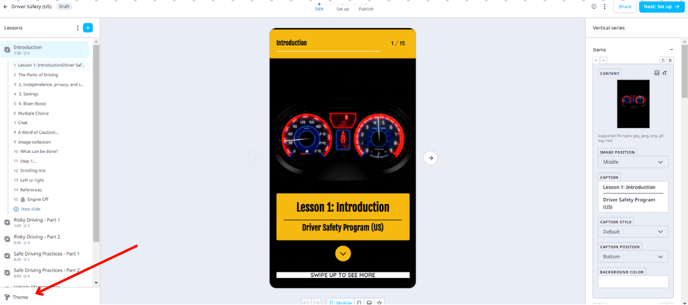
You can now edit your course and lesson branding all in one place! Check out ‘Theme’ under the creator tool

Content
Course Level Branding
Branding can make the user experience feel very customized to your organization. The branding configured here will show on all lessons within the course.

Background
This will be the background image of each lesson.
Choose a set Color Scheme if you don't require a specific image!
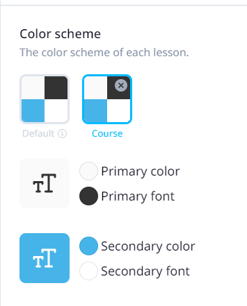
The color scheme includes:
- Primary color
- Primary font
- Secondary color
- Secondary font
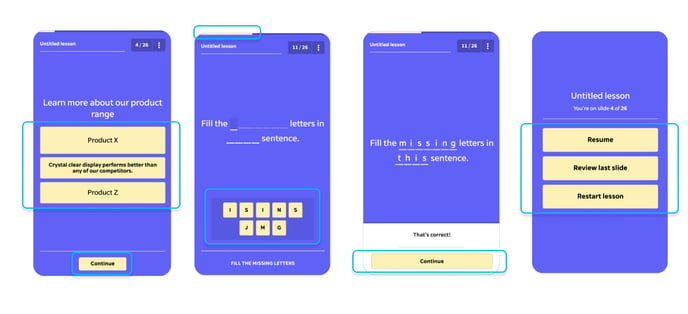
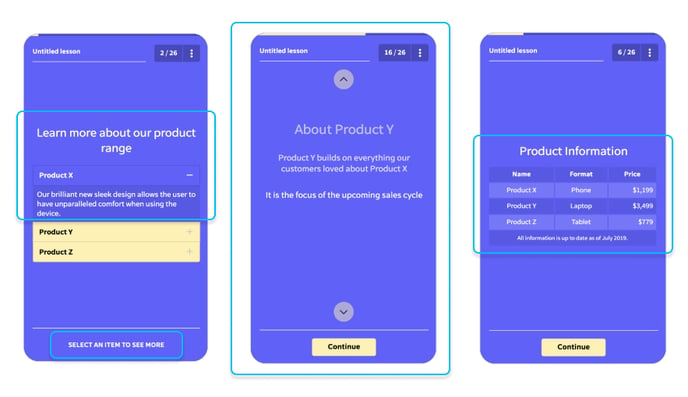
Adding your brand colors will reflect throughout your content. See examples of where these colors are below.
Primary color
- Progress indication
- Primary interactions
- Buttons
- Lesson navigation
Primary font
- Primary interactions font
- Button font

Secondary color
- Background color (if no image applied)
- Secondary interactions
Secondary font
- Header
- Paragraph/body
- Secondary interactions

Keep the course and lesson image simple or put a white/black overlay on the image in order to make the text easier to read.
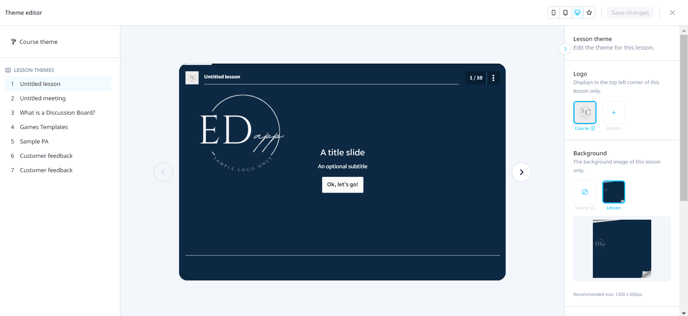
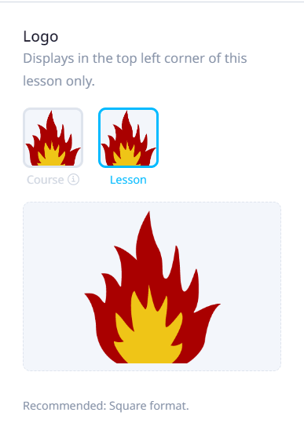
Logo
Input the organization's logo which will appear in the top left of the screen throughout the lessons.
You can also apply a logo on the account level within App Settings. This will apply the logo to all courses that don't already have a course logo applied.
Square logos with transparent backgrounds look best!

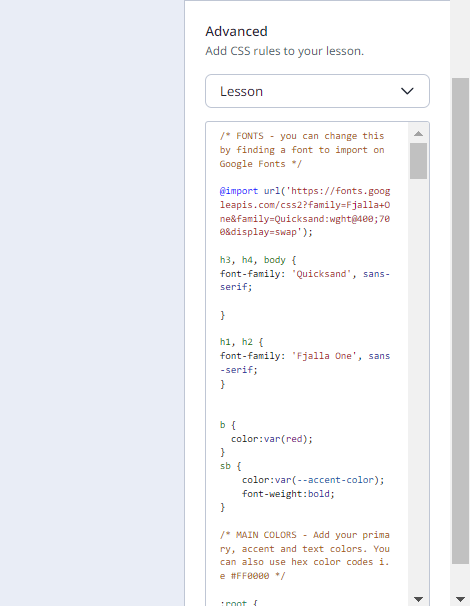
Custom CSS
This is an advanced way to design your lesson if you'd like more customization than the out-of-the-box designs. Please see this article for more details.
If the account has Global CSS applied in the 'App Settings' then these will be set as the default on all courses.
Design on Canva
"Upload an image" or choose to design your branding via our Canva integration. Any assets with the crown icon will denote that it is part of a Canva-paid plan. You can sign up for a free Canva account to use the images without the crown icon for free.

Other free image sites: Unsplash and Pexels.
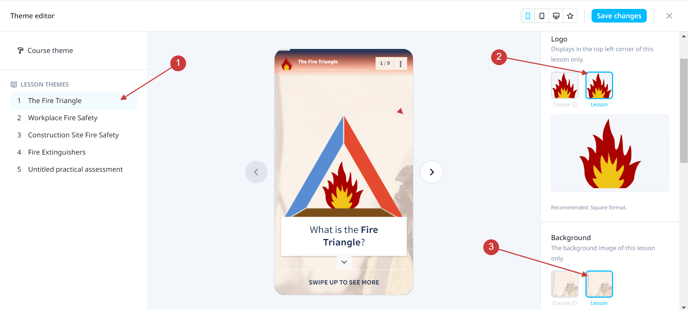
Lesson Level Branding
Branding on a lesson level is similar to the course level.
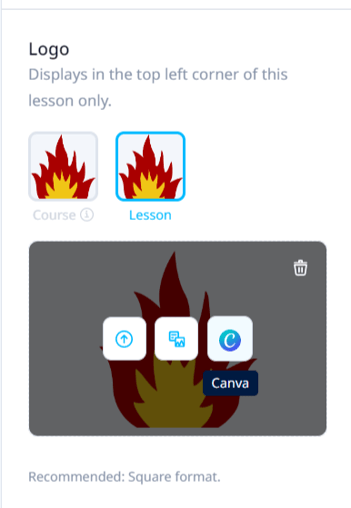
To access lesson branding, select a lesson and then select the Lesson option for the logo and background.

Images can then be added in the following ways:
Lesson Background – this will be the background of all templates
- The background will move across different sections of the image as you progress throughout the lesson
- Choose a set color scheme if you don't require a specific image!


Keep the background image simple or put a white/black overlay on the image in order to make the text easier to read.
Lesson Logo – input the organization's logo which will appear in the top left of the screen throughout the lessons.
Square logos with transparent backgrounds look best!

Custom CSS
This is an advanced way to design your lesson if you'd like more customization than the out-of-the-box designs. Please see this article for more details.
Design on Canva
"Upload an image" or choose to design your branding via our Canva integration. Any assets with the crown icon will denote that it is part of a Canva paid plan. You can sign up for a free Canva account to use the images without the crown icon for free.

Other free image sites: Unsplash and Pexels.
Preview
You can now preview the changes made even while designing. Just click ‘Preview’ and select one of the available preview modes (Mobile, Tablet, and Desktop)