EdApp is a Microlearning Platform with Rapid Authoring, Free Editable Course Library and Mobile Learning. This article is going to discuss our alternative solutions to white labelling
Contents
Although EdApp does not provide a white labelling capability, we have many alternative options that will give your learners the full brand experience of your organisation.
Lesson and Course Branding
Lessons and courses are the bread and butter of your whole learning programme! These are the elements that your learners are going to be spending the most time interacting with. Therefore, this is the perfect place to start with white labelling alternatives.
Course Branding
If you decide to brand your course, rather than individual lessons this could save you some time! Once you have branded the course, all the lessons created within the course will follow the same branding, kind of like an 'apply to all' situation.
See the guide to set up course branding.

Cover Image
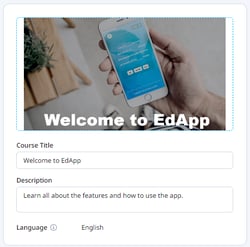
These show up as the course tiles on the learner's app and on top of the user’s screen when they click on the course.
You can also choose if you want the text over the top to be black or white depending on the theme colours of your cover image.
Keep the image simple as you still want your learners to be able to read the course title and description that is on top of the picture.
.png?width=250&height=442&name=download%20(3).png)
Lesson Background
This will be the background of all templates. To choose the text colour you will need to choose an option in the 'color scheme' section.
We recommend keeping the image simple so that the lesson elements can still be seen. You can edit the picture to be darker with white writing overlaid or the picture can be lighter with black writing overlaid. This editing can also be done through the Canva button.

Lesson Logo
The company logo can be inputted here to appear in the top left of the screen for users throughout lessons
We recommend using a square logo with a transparent background.
Lesson Branding
If you'd like to have all the lessons in your course branded differently then you can choose to do just lesson branding. This can be found by going into the Theme editor and clicking the lesson you would like to brand.
.png?width=688&height=331&name=download%20(2).png)
By default, the 'course branding' option will be selected. To create your own lesson branding. click the + button beside the course branding and upload a background, and logo and choose a colour scheme. You can also use the Canva button to create and upload a background and logo.
Custom CSS
Custom CSS is a programming language that can be used to control the different elements of your lesson such as the fonts and buttons.
See a detailed article on Custom CSS.
This can be enabled on a lesson and course level. If enabled for a course, then all the lessons that are in the course will follow the same Custom CSS rules. Custom CSS can also be enabled on a lesson level if you want each of the lessons to have a different style.

Registration Page Logo
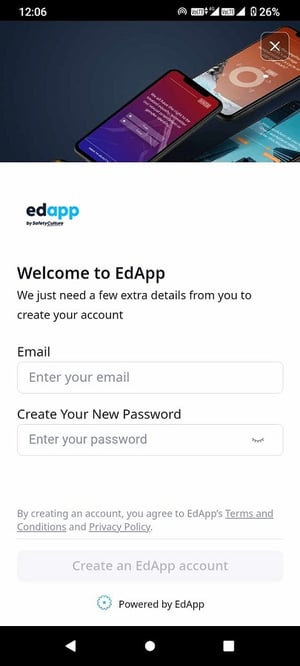
If you are using invite links to have your learners sign up for the platform, then you can upload a custom logo to the registration page. This will be seen by your learners upon sign-up.
See the guide on how to set up invite links.
Once it has been uploaded this is what your learners will see upon sign-up:

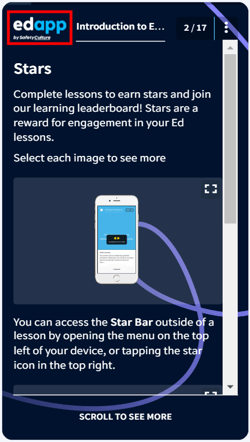
Splash Screen
Splash screens are popup screens that appear to learners:
Web Version: Once configured, the user will not see the splash screen the first time they log in. They will start to see the screen from the 2nd time the user logs in and the splash screen will show to the user once every 24 hours.
App Version: Once configured, the splash screen will only show on a cold launch. A cold launch is when the app is closed so it is not running in the background of a user’s phone.
See the guide for setting up Splash Screens.
Certificates

You have the ability to create branded certificates to reward and certify your learners for completing certain courses!
See the guide for setting up custom certificates.
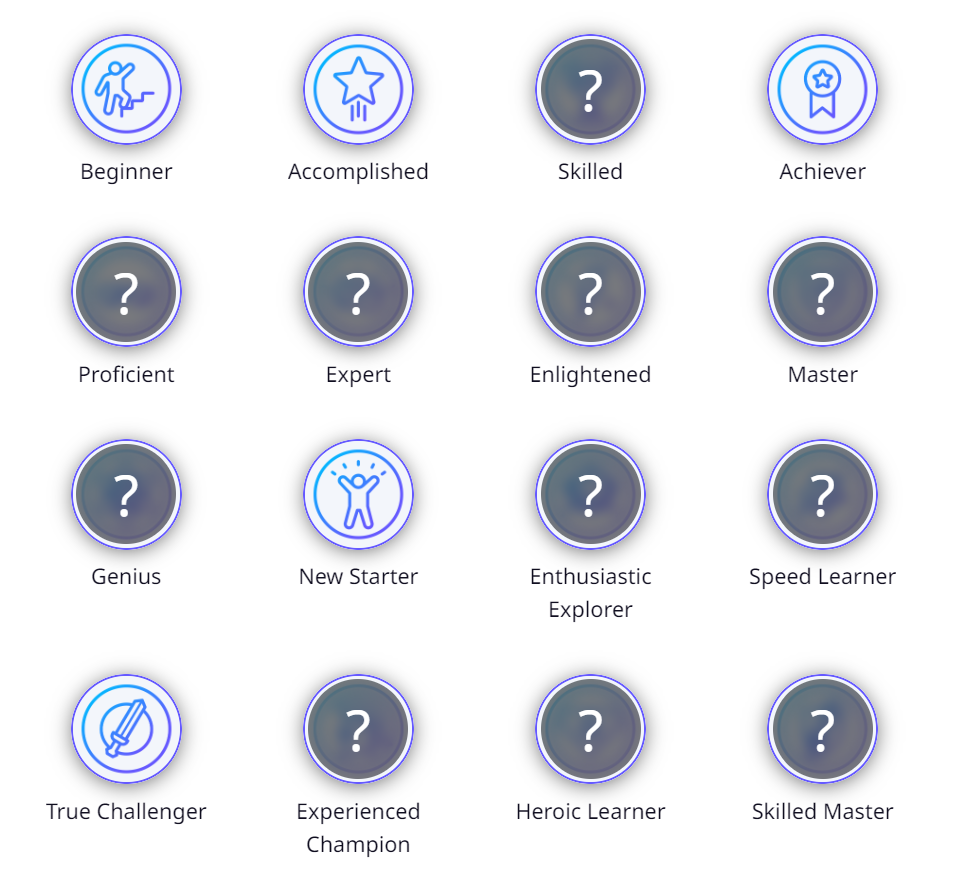
Achievements

Create custom achievements to reward your learners for completing certain courses and achieving 100% scores. You can change the styling to match your organisation's branding and set the criteria for your learners to gain achievement.
